High-Speed Graphics in the Browser
Bartek Drozdz
bartekdrozdz.com @bartekd
What is WebGL?
It is an implementation of OpenGL ES in Javascript
It is an API for fast graphics redering on the GPU
What WebGL is not?
It is not a 3D engine
In fact, it is not related to 3D at all
Parts of WebGL
1. Buffers
2. Shaders
3. Textures
Buffers
A buffer is an array
WebGL coordinate space

[x, y] - [0, 0]
[angle, radius] - [2PI * random, 0.5 + random * 0.25] * 10k
[angle, radius, speed] - [2PI * random, 0.5 + random * 0.25, random] * 20k
[x, y] - [-0.5, 0.5, -0.5, -0.5, 0.5, 0.5]
red [-0.5, 0.5, -0.5, -0.5, 0.5, 0.5]
green [0.5, -0.5, -0.5, -0.5, 0.5, 0.5]
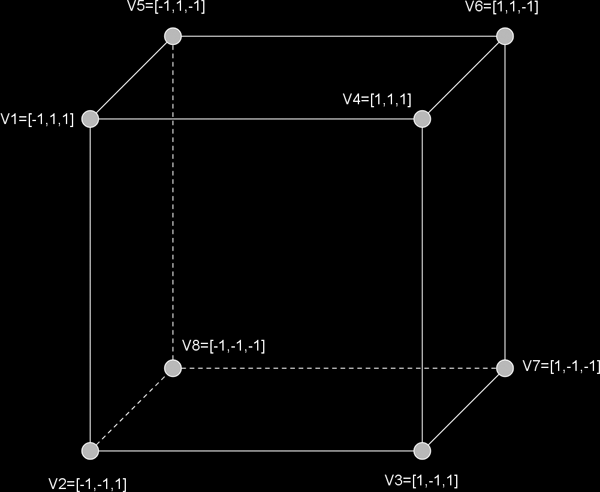
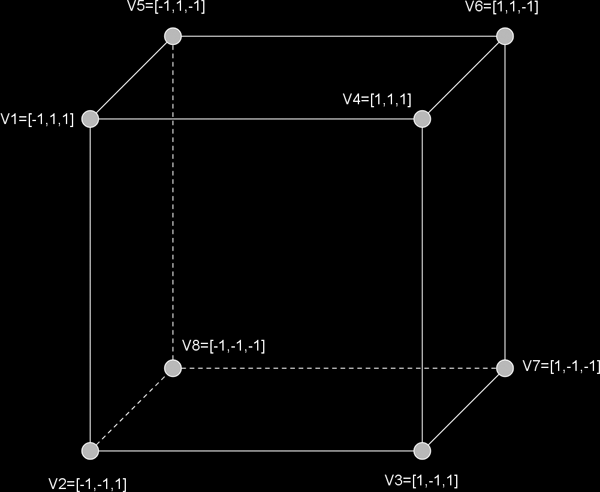
A cube or simply 6 triangles?
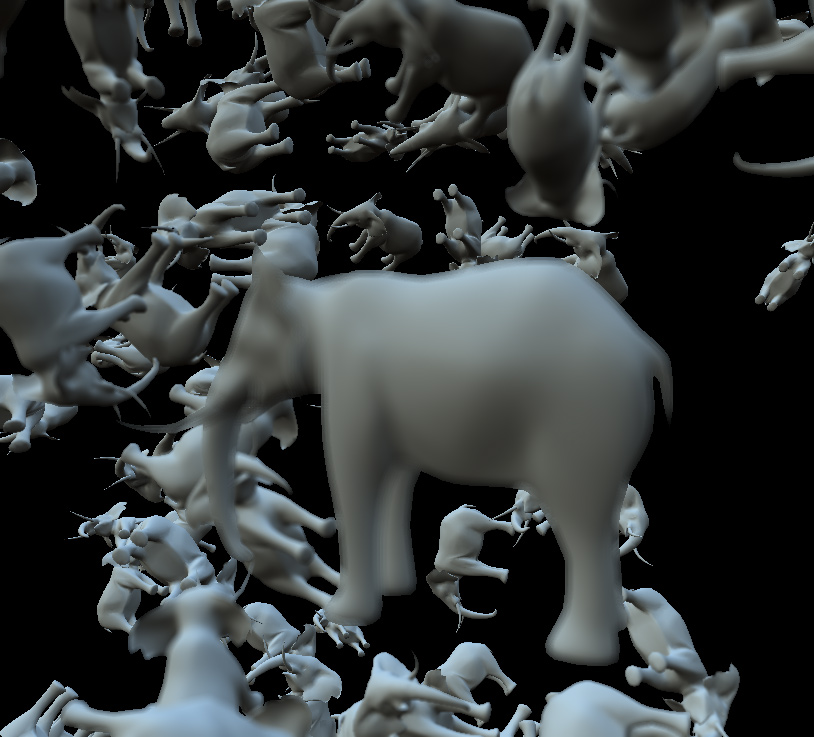
The illusion of the 3rd dimension!
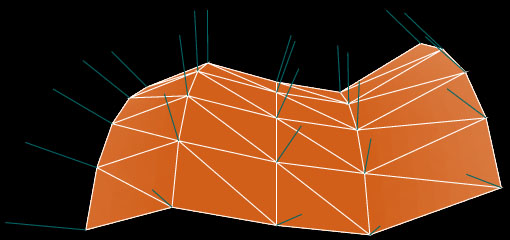
7062 triangles
Shaders
A shader tells the GPU where and how to draw things
Shaders
A shader tells the GPU where and how to draw things
Oh, and they're not written in JS, but in GLSL instead
Simplest possible shader
//#vertex
//[x,y] - [0,0]
attribute vec2 aPosition;
void main() {
gl_Position = vec4(aPosition, 0.0, 1.0);
}
//#fragment
//[r,g,b] - [1,0,0]
uniform vec3 uColor;
void main() {
gl_FragColor = vec4(uColor, 1.0);
}
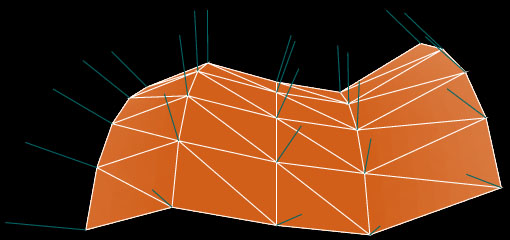
Normals

Using normals for light calculation
Textures
A texture is a bitmap - image, animation or video
Basic texturing
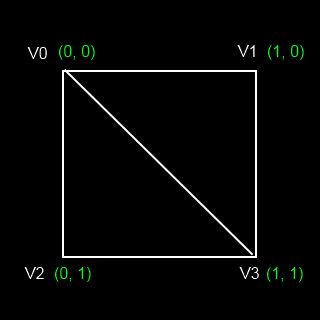
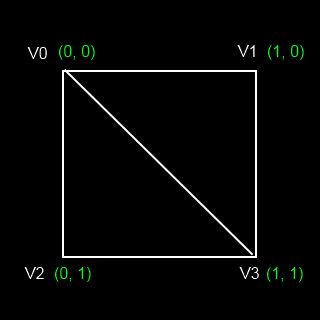
Texture coordinate space

Framebuffers
Render-to-texture
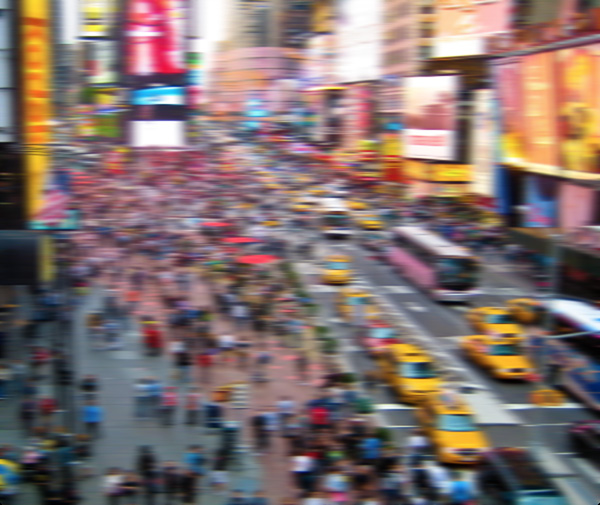
Tilt-shift effect
Depth of field effect
shadertoy.com / Main Sequence Start by flight404
shadertoy.com / Seascape by TDM
Thank you!
Bartek Drozdz
bartekdrozdz.com @bartekd